Omnio is a financial technology partner for banks, building societies, and credit unions; they help ‘bankify’ enterprises.
2019


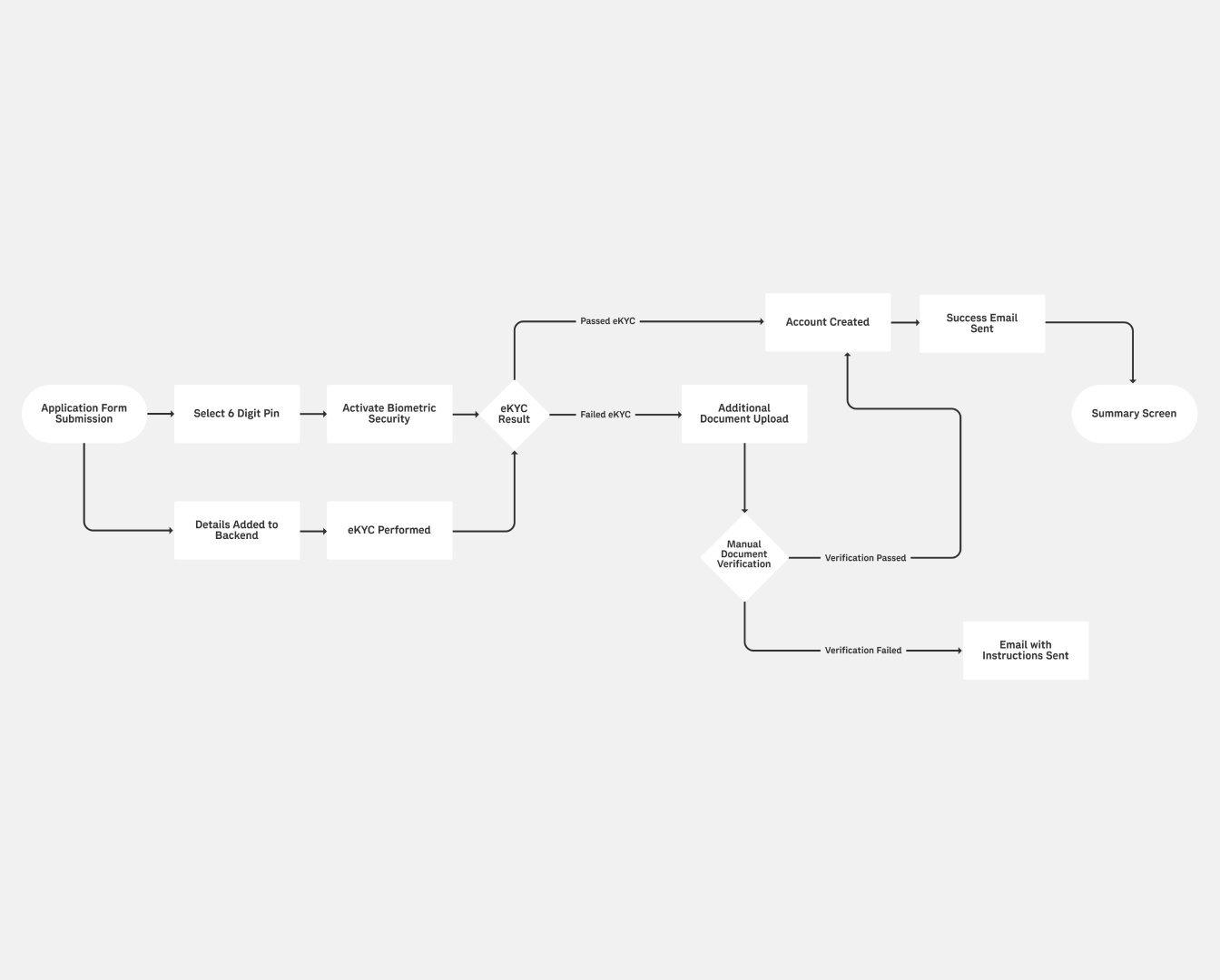
The ask was to create and develop a mobile interface for the Omnio API. Its main purpose is to allow banks to replace legacy platforms by providing a modern back-end solution.
We kicked off the project with a discovery workshop at the client’s office in London. We’ve set the project goals and obtained as much information as possible about the possibilities and limitations of the technology.
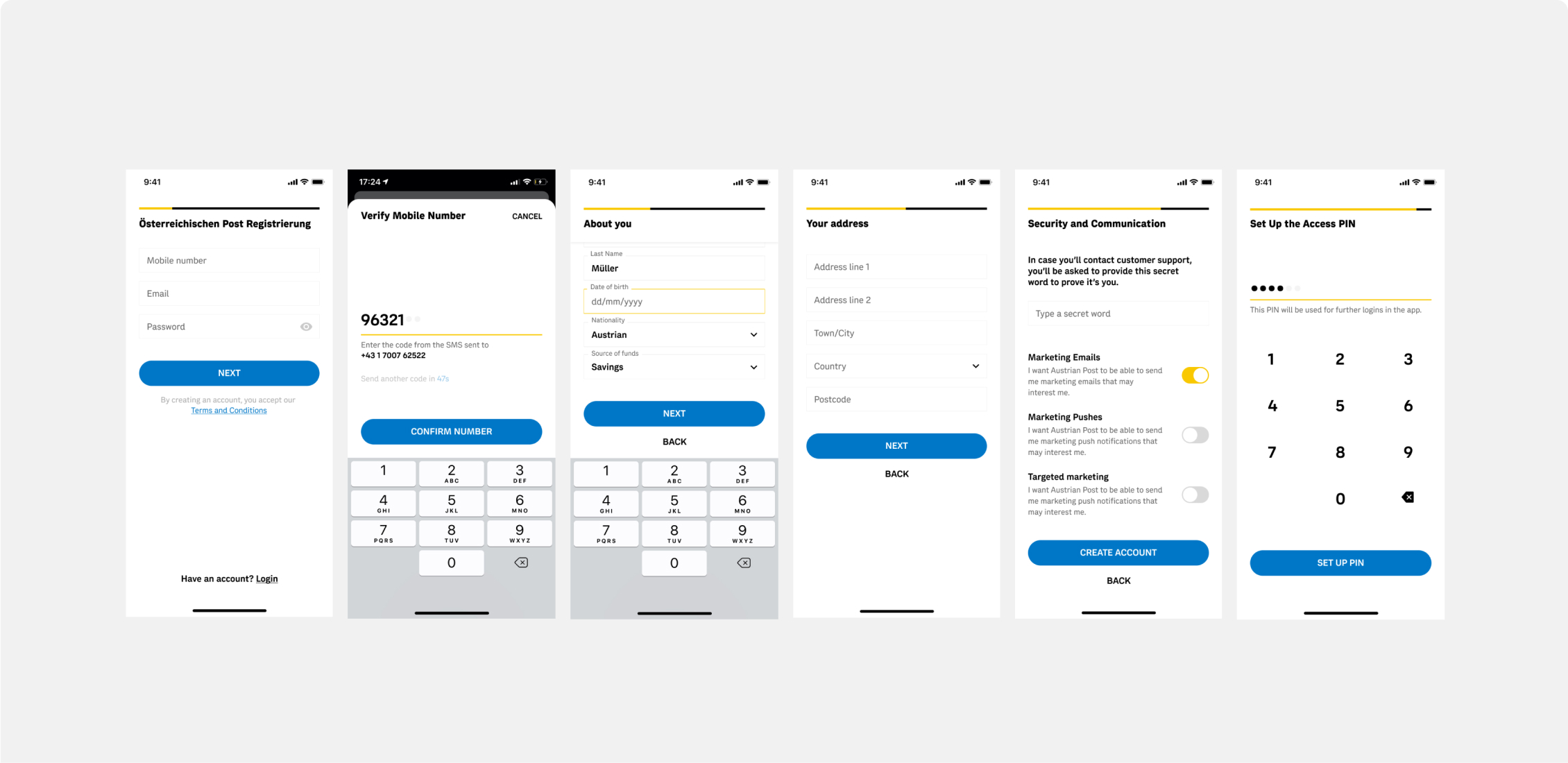
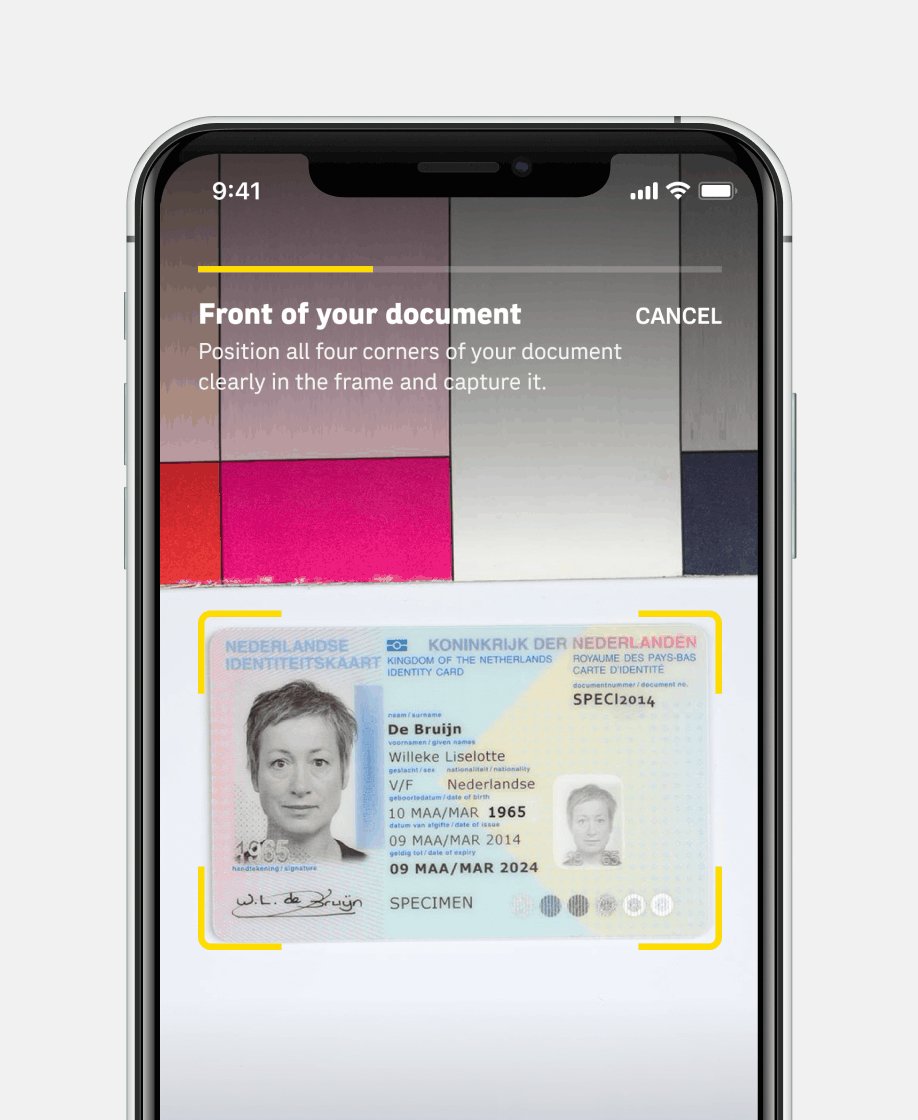
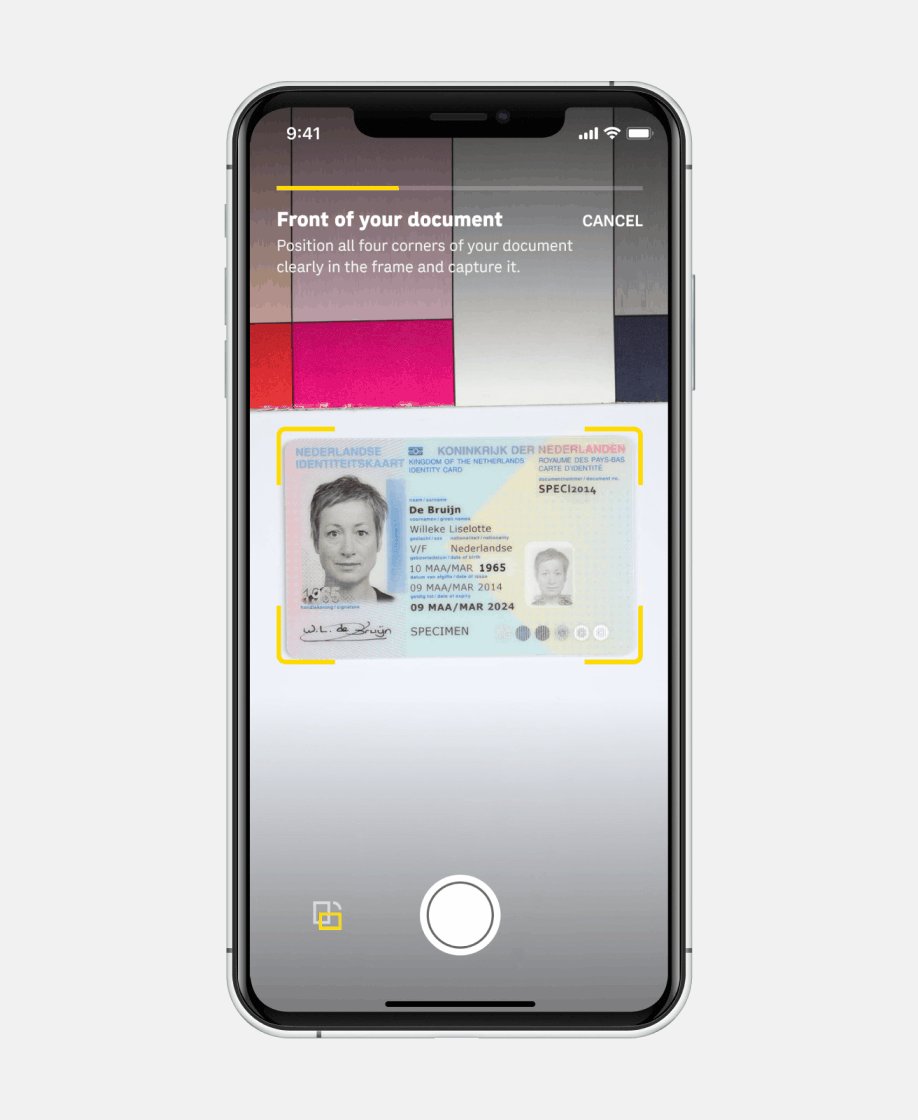
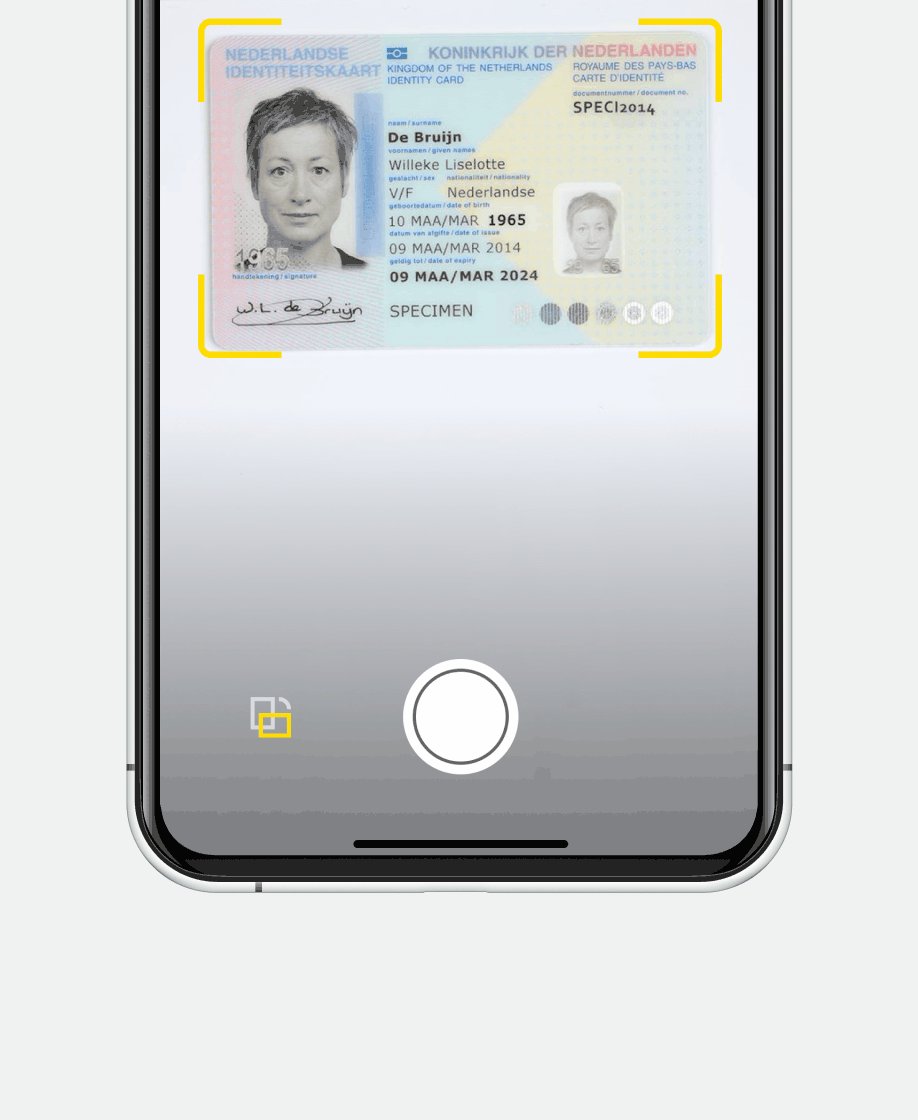
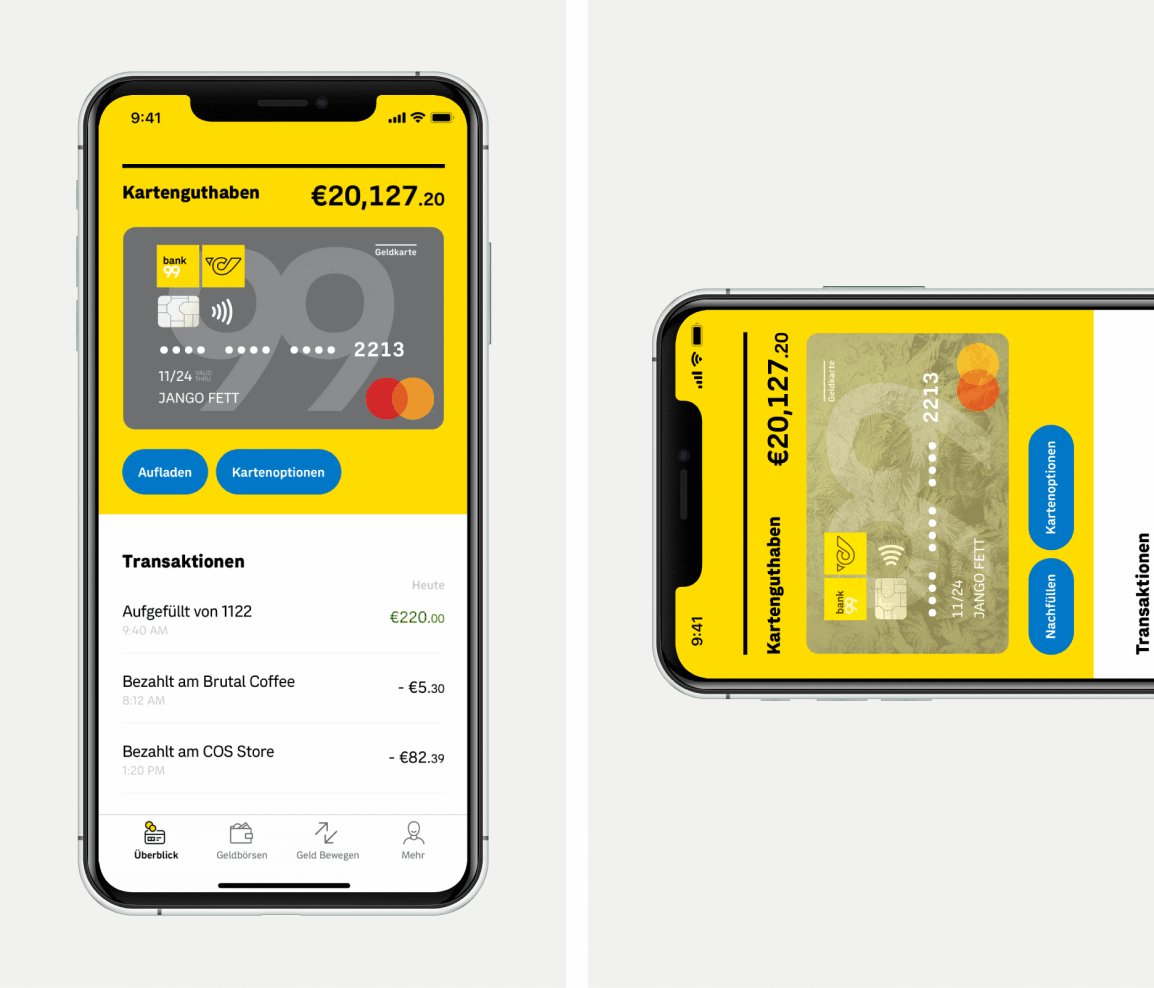
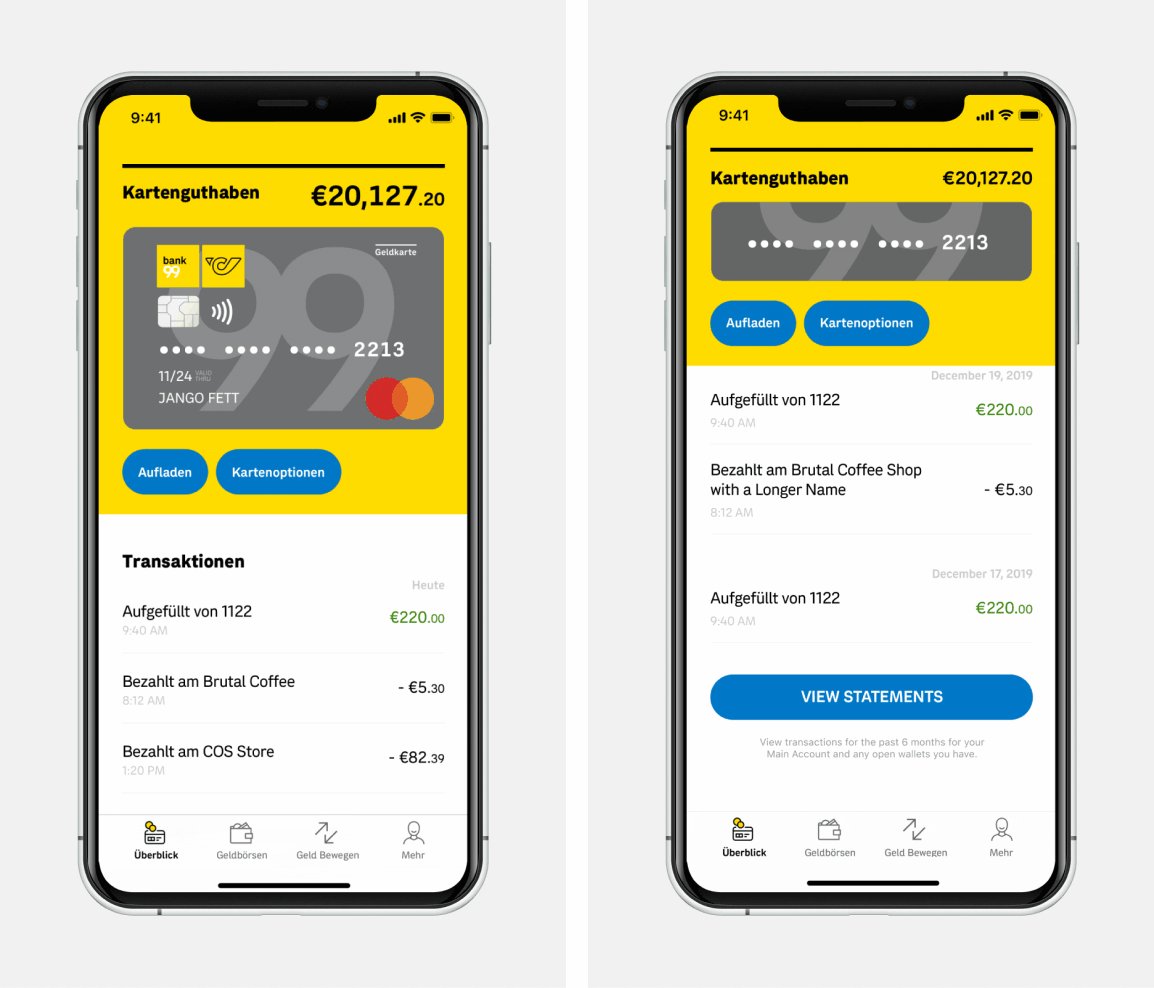
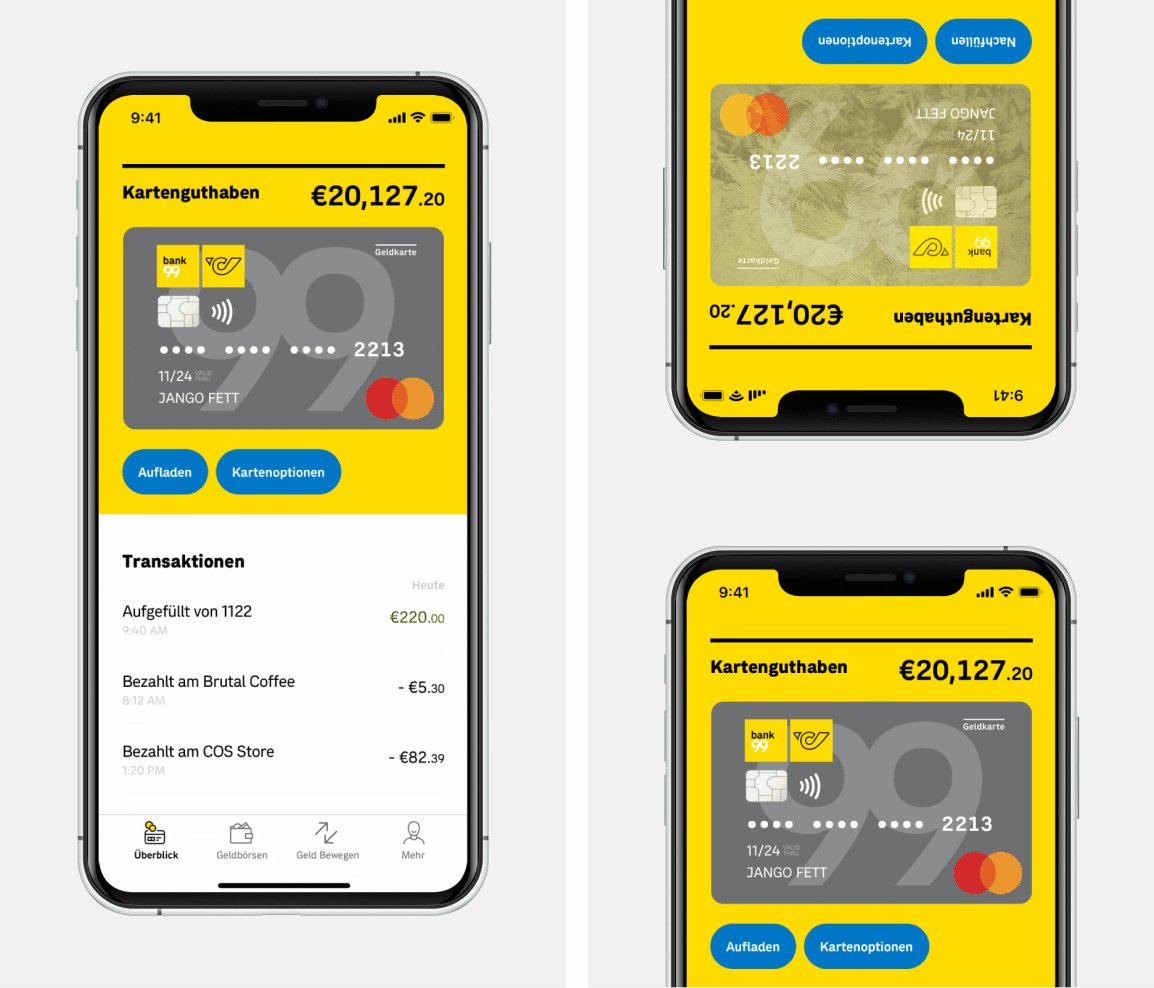
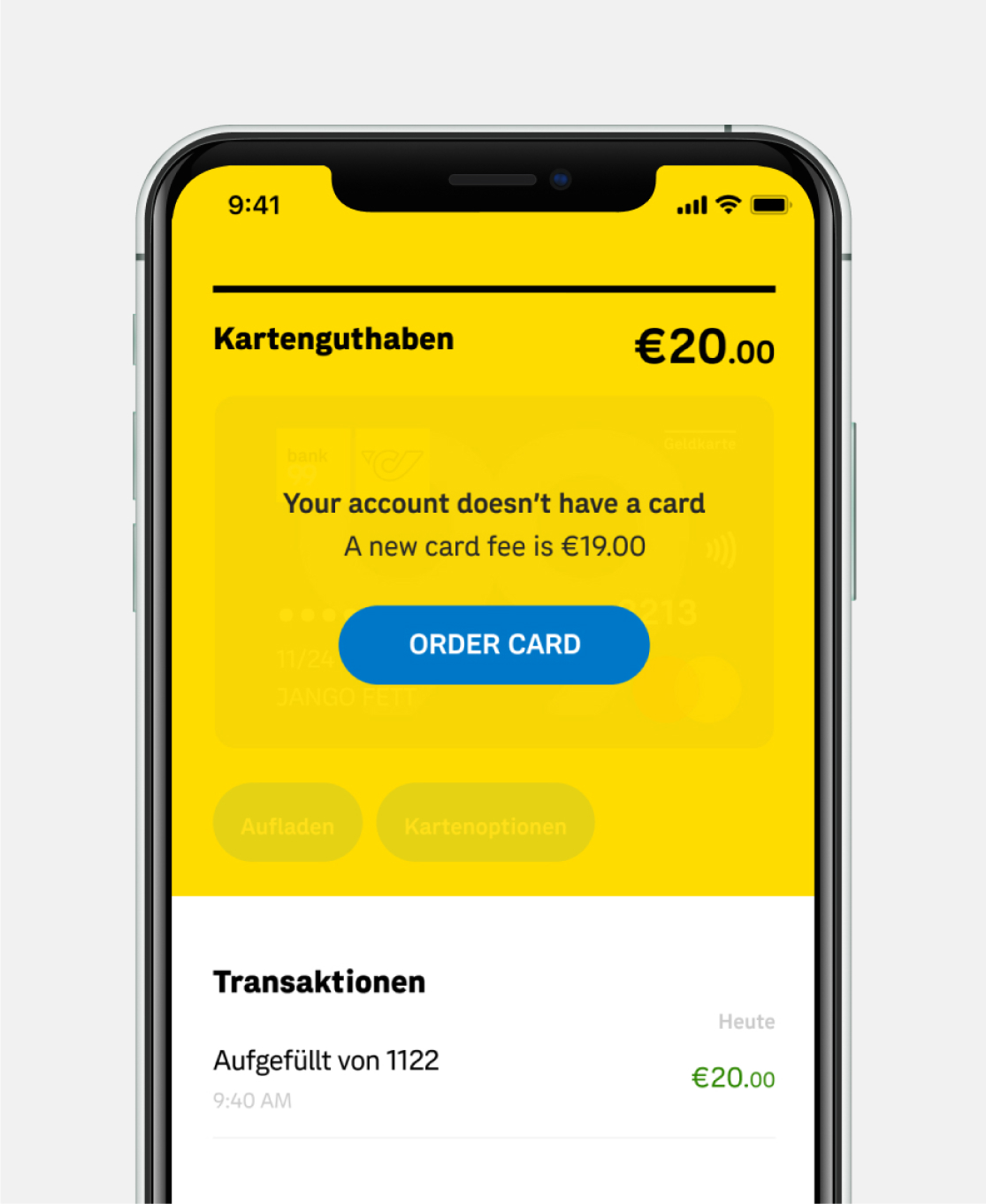
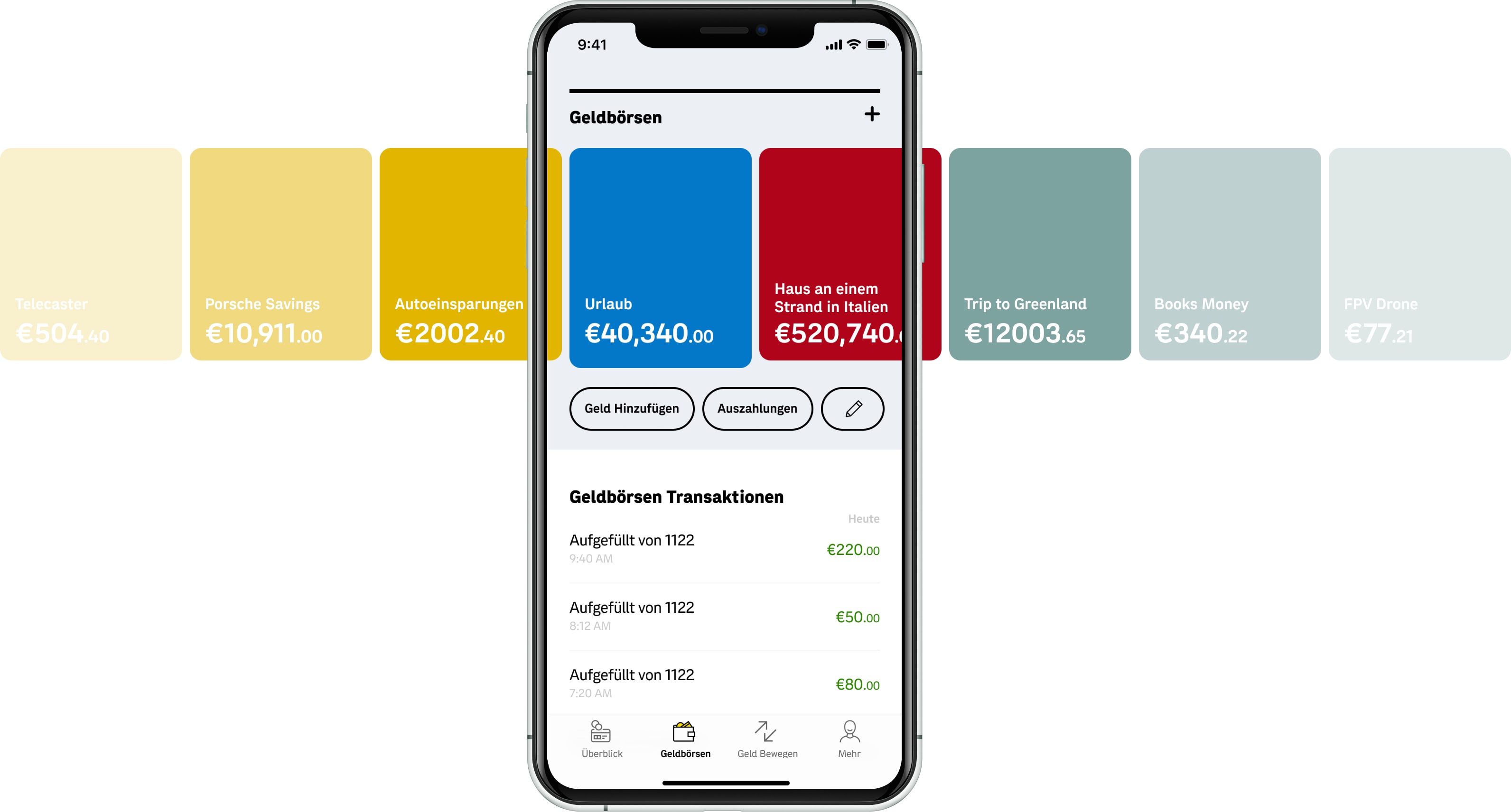
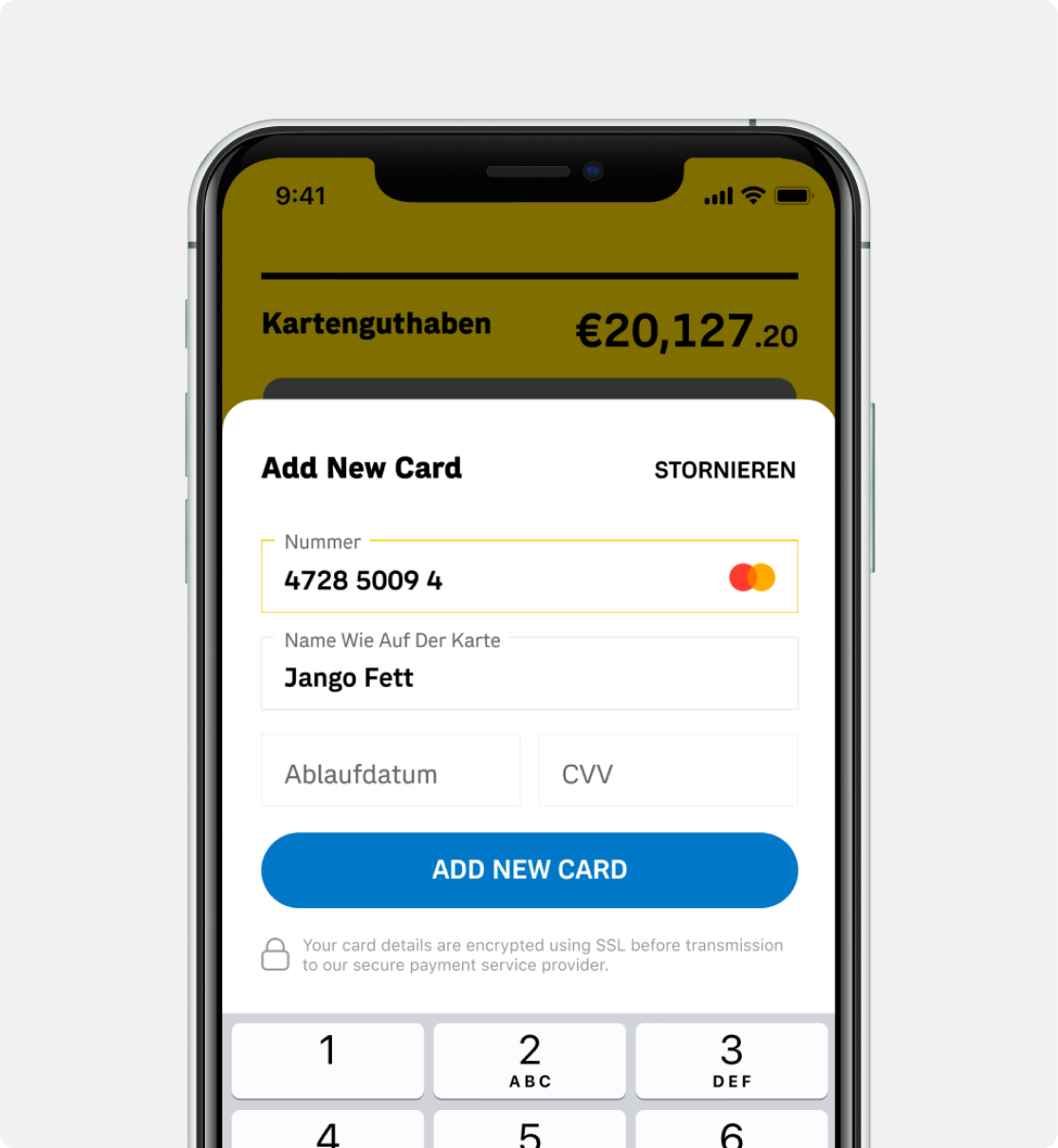
The solution. We agreed to deliver a white-label solution, that can be customizable according to Omnio’s clients' branding. The first client to use the technology was Austrian Post AG. We further used Austrian Post’s branding to showcase the working product.
My role. I've led a team of two designers. Planned the timeline for the features to be delivered and delegated the tasks according to their abilities.